You might have heard the phrase “Slow and Steady Wins the Race”, but that is not the case when it comes to search engines. As per search engine optimization, less load time and good site performance are the key factors in the online world.
The reality is that when users use smartphones to buy products on an eCommerce site, they expect the site to load fast. The websites that load slowly can expect high bounce rates, less traffic, and adverse revenue effects.
How does speed affect the user experience of a Shopify site?
Let’s have a look at some insights.
70% of customers state that a site’s loading time affects their decision to purchase from an online store.
The conversion rates of a website sink by an average of 4.42% with each additional second (in the first five seconds).
As the statics shows that faster-loading sites have a lesser bounce rate than slower-loading sites. If a Shopify site is visually attractive, highly intuitive, and has useful products but loads at a slower pace then potential customers might not stick around to browse the products or long enough to see the design.
Naturally, high load time has become a necessity for Shopify sites. Without optimization, the Shopify site speed will lose out on lots of traffic and sale. Since speed is a direct ranking factor, slow loading speed will affect ranking on search engines.
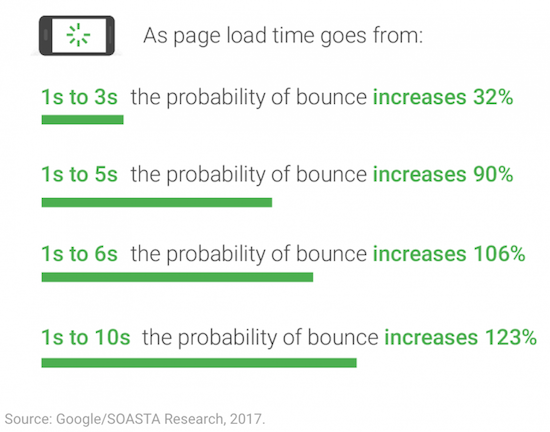
Just check these stats based on google research:

Shopify Speed Optimization Tips
1. Performance Analysis
Below is a breakdown of a few methods by which Shopify sites can be analyzed; obviously, the site’s performance will be analyzed and improved in the process.
How To Test The Speed Of A Website?
Taking a speed test can help in figuring out if a site needs improvement or not.
Tools For Testing The Website Speed
There are lots of paid and free apps and tools that can help you figure out the speed of a site. We have listed three tools that can speed up your site and recommend some changes.
- Google PageSpeed Insights

One of the most popular tools among web developers to optimize website performance is Google PageSpeed Insights. This tool grades the site performance from 0 to 100 and a perfect score means that your site is performing well. Lastly, this tool divides the time it requires for your website to the completion of the loading of each page based on Google’s core web vitals.
The Core web vitals are divided into three metrics: CLS, LCP, and FID. Analyzing these web vitals can help you understand your page load better from a user’s point of view.
Pricing: Free
- Pingdom

To make your site faster, Pingdom is the best tool that analyzes your site for any scope of improvement. Pingdom offers you performance, speed metrics, grades like page load time, and other speed-related enhancements for your Shopify site.
Pricing: Starts at $10/Month(Free Trial)
- GTMetrix

To break down the performance-based results in several ways, GTMetrix is a viable option to use. This tool is a combination of PageSpeed Insights and YSlow performance and suggests a brief analysis of the improvement of site speed in the waterfall model.
Pricing: Free
2. Use compressed images
Images are the most crucial part of a website as it improves visual appeal. When it comes to online shopping, images help consumers buy better.
However, heavy images can slow down the website significantly. The high-resolution images tend to be larger files which can add extra seconds to your overall loading speed.
3. Optimize the use of Shopify apps
Most Shopify merchants are familiar with the functions and use of third-party apps. Fortunately, these apps run scripts on web pages that positively impact Shopify’s page speed and enhance the shopping experience.
With plenty of apps to choose from, you can pick the most suitable ones for yourself.
4. Implement AMP
Accelerated Mobile Pages or AMP is an app that was created by Google in order to speed up mobile web pages. This app converts all mobile web pages and indexes the pages to facilitate instant page load time, quicker loading pages, and higher placements on mobile search results.
5. Download a Fast and Responsive Theme
The fact is, the site speed depends on the site theme, so it’s suggested to check the below recommendations before downloading a theme:
- A fast and responsive theme should be picked.
- An up-to-date copy of a theme should be selected and a live preview should be checked of the theme. Then the preview page should be run through Google PageSpeed insight and check instructions to make that preview page faster.
6. Consider Professional Help
There are some coding-related issues that are better left in the hands of a Shopify development team such as:
- Eliminating render-blocking JavaScript and CSS:
Render-blocking resources block the web page loading, generally CSS and Javascript. A lot of time goes into processing these resources but these resources might not be useful as they don’t appear in the first fold of the website which is the first thing the user loads.
Usually, the removal of unused CSS is the first step. The render-blocking of Javascript includes two ways: Defer and Async.
- Minifying HTML and JavaScript:
Each and every site load various files with CSS, JavaScript, and HTML which contain comments, block delimiters, space, and the like. This leads to the webpage needing extra seconds to load properly. Compacting the HTML code as well as JavaScript and CSS files will save data and speed up the loading.
7. Reduce the HTTP Requests
You can witness delayed loading speed time, caused by a large number of HTTP requests that a Shopify site has to deal with. By reducing the number of HTTP requests, significant changes can be made in the Shopify site’s speed.
8. Reduce the Number of Broken Links

If your site has numerous broken links, it can create website performance issues and can spoil the UX. Use online tools such as BrokenLinkChecker to find them and fix them to stop creating unnecessary HTTP requests.
9. Organize Tracking Code with Google Tag Manager
Data collecting is a crucial part of marketing, to get more insights into the customer’s behavior, marketers and merchants add tons of tracking code to the site which tends to make the site a tad bit slower.
When you add conversion, goals, and retargeting codes to the site, it tends to send multiple requests which leads to leaving an impact on the overall website speed. The best solution for these scripts is to load them asynchronously. You can compile all your tracking tags into one JavaScript request using a management tool like Google Tag Manager. All it is required is one snippet of code to handle all store tags.
Let’s take a look at Shopify’s speed optimization apps.
Shopify Speed Optimization Apps
● Swift-Page Speed Optimizer
Swift page speed optimizer is one of the top Shopify apps available by Perfect Apps. The main functions of this app are to compress images, speed improvement, perform lazy loading, and, JS functions. It also assists with Google’s core web vitals and performs better in Google Pagespeed Insights.
● Booster: Page Speed Optimizer
Booster page speed optimizer is a Shopify app that speeds up web pages. It has the functionality to get better with SEO and helps in getting more traffic.
● Page Speed Optimizer: PI Speed
Page Speed Optimizer PI by SureSwift Capital improves speed for desktop and mobile versions. You can increase the speed of your store without any technical help and also improve the organic ranking of the Shopify store. Image optimization is the main feature of this app which also helps to increase the site speed, images can be compressed without losing their quality.
● Hyperspeed: Extreme Page Speed
Hyperspeed is an app that boosts the speed of your theme page through features like LazyLoad images and minification of JS & CSS. To speed up your eCommerce website, this app compresses your theme and images. The impact of the scripts can be reduced by minifying, delaying, monitoring, and clearing their caches on your site. This app can easily minify and compress the scripts from third-party apps without tampering with its functionality.
● Page Speed Booster
Developed by RoarTheme, this app results in higher conversions and better profits for the website. With the assistance of this app, browsers are instructed to add idle time in anticipation of the user’s next action to retrieve page contents. Upon clicking on a link, the browser requires only to retrieve the content from its cache.
● Fuzz ‑ Page speed booster
Developed by Fuzznet, this app is next on the Shopify speed optimization app list. This app makes the navigation of your Shopify store faster by preloading pages before you click on them. Now optimizing the load time has become hassle-free with the help of this app as it compresses all images without making them blurry. It also compiles the compressed version of CSS and Javascript files, intended to make the execution of these files faster.
So these were some tools, apps, and tips to speed up the Shopify site’s optimization process and ensure high-converting traffic. Most of these tools and apps do not require knowledge of coding in order to set up and get going. However, if you still require technical assistance then feel free to reach out to TRooInbound for web design and development needs.
To Read More Tech Blogs Visit: Technical Nick

















