An old website designed for the desktop will no longer be consistent with the people who search the site from their mobile devices. Google recently updated its algorithm to severely punish websites that are just not mobile-friendly to highlight mobile-friendly websites and such companies that designs user and mobile friendly websites are liked most by users as well as by google. And web design company california is one of best mobile user web Design Company in USA.
With mobile becoming a more popular mode of communication, the way users can interact with content online is changing. This blog will look at some distinctions between UI/UX designing for desktop and mobile app development and how you may use those distinctions to improve the mobile experience.
Here Are Some Facts:
- A poor mobile experience, according to 52% of users, creates them less likely to interact with a business. – Consider Google
- E-commerce conversion rates are 3.94%, while mobile rates are 1.84%. – Smart Insights –
- “…after three days, the average app starts to lose 77% of its DAUs (daily users).” the work of Andrew Chen.”
- 85% of people expect a company’s mobile website to be at least as good as its desktop site.
What Are The Differences Between UI/UX Design For Desktop And Mobile App Development?
1. Size
This means much more than the ability to add more products. Screen size has an impact on all aspects of design, particularly navigation.
Mobile=small
Because mobile app development must preserve screen space wherever feasible, you must be conscious of which components are essential enough to display. This roadblock led to two interesting developments: minimalism and the hamburger menu. They were both so successful that they managed to infiltrate desktop design, in which they are stylistic choices rather than essentials.
Desktop=large
Desktop apps can have fixed navigation bars, whereas mobile apps typically only have pullout menus. This is very efficient for Searchability because consumers may find new parts they were unaware of. Did you realize that eBay sells engines and other auto parts? You should go out of your way to find out if you used their mobile app.
2. Functionality
Mobile = exploratory
How much mobile lacks in features and functions, it more than compensates for in creative thinking. Mobile app development is now at the forefront of technology, providing many exclusive characteristics that desktops cannot.

Here are a few examples:
- Virtual reality (VR)
- The use of augmented reality
- Several cameras
- Accelerometers and gyroscopes are two types of sensors.
- Lists of mobile contacts
- Sensors that detect magnetic fields
Desktop= Big tasks
According to a Gallup Panel poll, users prefer desktop apps for lengthy, more implicated tasks. One cause is that the number of features on mobile screens is restricted.
3. Content Organization
One of the most challenging aspects of mobile creation is how content should be organized.
Desktop = columns
Desktop devices have picture orientations, allowing the material to stretch along a screen and often enabling multiple messages or images to exist in such a big space. Mobile devices are usually used in portrait mode (due to their smaller screens).
Mobile = scrolling

The first primary concern when creating for mobile should be to organize website content to meet the requirements of mobile users. It is important for the users that the website is a mobile friendly. California web design company are the mobile friendly website is one of the best website in USA. Mobile users’ wants may differ from that of your desktop users. As well as their needs may be comparable (or similar), but their browsing activity will vary based on their device.
4. Interaction
Mobile = Gestures
You cannot hover or roll over in mobile app development. However, you have an unlimited amount of expressions readily available. Shaking, swiping, or good old-fashioned poking open up, a completely new set of potentials for apps (and they make them more fun).
Desktop = cursors
Desktop apps can utilize full cursor interactivity, such as cursor-triggered animations or hover text. This allows desktop apps to have a whole screen devoted to images, with descriptive appearing only on the clip.
5. Menu
Menu formatting is unquestionably a significant difference between mobile and desktop. Mega-menus with many classifications and sub-categories are popular on the desktop. This setup is ideal for desktop versions that have screens large enough just to read the texts in the menu options and quickly click on text links. Furthermore, things differ on mobile because screens are tiny and fingers are (fairly) large. These factors should be considered in the design of mobile menus. This involves individual menus with large text or buttons, as well as alignment for menus with a plethora of choices.
Let’s take a look at certain specific design suggestions that will assist you in optimizing your designs.
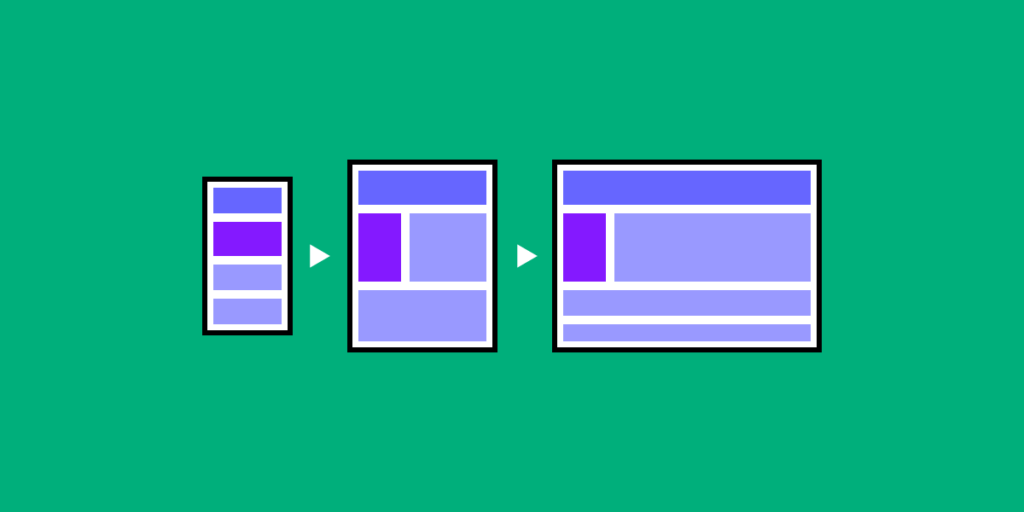
1. Use Columns
As previously, stated, desktop apps support multi-column styles, enabling options such as a left- or right-sided navigation menu, sidebars for widgets and advertisements, and space for card constructions. That won’t happen on mobile devices, where a solitary, centrally controlled column is preferable.
2. Remember Mentality
One of the major differences between desktop and mobile devices is the user’s mental state. Mobile app tasks must be simple and quick to know at a peek. It must endorse quick scattered glances and be workable without distractions. Recognize someone trying to use your app while going to be late for a plane.

3. Go Mobile First
Start with the mobile version if you create an app for mobile and desktop devices. It is easier to add elements as the screen size is increased than to delete elements as the screen size is reduced. To go desktop-first necessitates more backpedaling.
4. Prioritize Elements
Mobile screens can only accommodate the most important elements of your design. You must be aware of who they are. Create a list of all your design features and prioritize them from most crucial to least important. This will come in handy later when deciding which components get the best screen placements and which conceal in hamburger menus. PS: This is equally useful for desktop design.
Conclusion
Designing sites for mobile is a completely different beast in ways that go far beyond screen size. Users can interact differently with their mobiles and portable devices – they tap screens, go online on the go, and spend less time browsing – which requires a fundamentally different type of website.
Your layout should be recognizable whether your consumers use a desktop or mobile app development. The features should be similar, if not identical, and your users should have the perception that both apps function as one.
To Read More Tech Blogs Visit: Technical Nick

















